Modifier la taille de la police des pages Web dans Safari pour iOS avec Bookmarklets

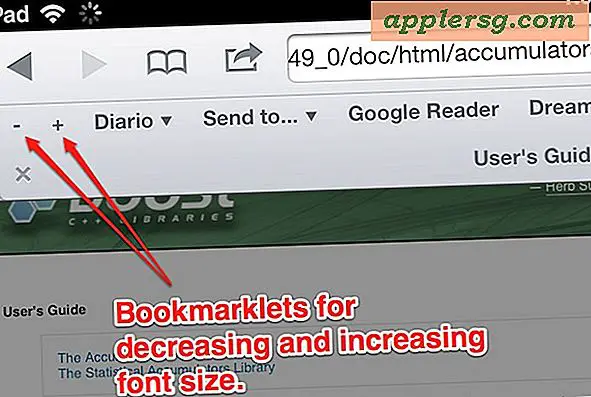
Tout le monde a couru dans une page web où la taille de la police est insupportablement petite sur un appareil iOS, généralement un geste de pincement inversé rendra le texte lisible mais sur certaines pages qui ont une largeur fixe, vous devrez défiler vers le haut et vers le bas. Vous pouvez contourner cette limite de taille de police en utilisant la fonction Lecteur sur un iPhone ou un iPad, mais ce n'est pas non plus idéal pour tous les sites Web. C'est précisément ce que deux bookmarklets pratiques ont pour but de résoudre, en créant deux boutons d'augmentation et de diminution de taille de police qui peuvent être accédés directement dans Safari.
Cet ajout est si utile que le concept devrait probablement être inclus dans les futures versions de Safari pour iOS mais seul le temps nous dira si cela se produit. En attendant, voici ce que vous devez faire pour que cela fonctionne.
Répétez ce processus séparément pour les fonctions d'augmentation et de diminution:
- Ouvrez Safari sur iPad ou iPhone et créez un signet pour n'importe quelle page
- Appuyez sur le bouton Signets en haut de l'écran et choisissez "Modifier"
- Modifiez le signet nouvellement créé en lui attribuant un symbole moins (-) ou plus (+) et remplacez l'URL en collant le code javascript approprié indiqué ci-dessous, en fonction de la fonction souhaitée
- Enregistrez la modification du signet et chargez une nouvelle page Web, appuyez sur les boutons + ou - pour tester les changements de taille de police en direct. L'actualisation de la page restaure la taille de la police par défaut.
Diminuer la taille de la police (-)
1 | javascript: var p = document.getElementsByTagName ('*'); pour (i = 0; |
javascript: var p = document.getElementsByTagName ('*'); pour (i = 0;
Augmenter la taille de la police (+)
1 | javascript: var p = document.getElementsByTagName ('*'); pour (i = 0; |
javascript: var p = document.getElementsByTagName ('*'); pour (i = 0;
Ces tweets de bookmarklet fonctionnent en éditant une URL de signet et en la remplaçant par un javascript qui change le comportement de la page, des bookmarklets personnalisés similaires nous ont permis d'afficher la source de page dans iOS Safari et même utiliser Firebug sur iOS.
Cette solution très pratique vient de Marcos.Kirsch.com.mx, qui recommande de les placer dans la barre de favoris Safari pour un accès facile.












