Comment "Voir la source" de Safari sur un iPad ou un iPhone

Vous avez toujours voulu voir la source d'une page Web à partir d'un iPad ou d'un iPhone? Malheureusement, mobile Safari n'inclut pas la fonctionnalité sur son propre, mais avec l'aide d'un bookmarklet personnalisé, vous pouvez afficher la source de n'importe quelle page Web directement dans iOS.
Voici comment vous pouvez configurer ceci afin que vous puissiez voir la source dans Safari pour iOS en utilisant un astuces bookmarklet et javascript:
- Marquer cette page (ou n'importe quelle autre) avec Safari sur un iPad, un iPhone ou un iPod touch et nommez-la "Afficher la source"
- Cliquez ici pour voir le bookmarklet javascript et sélectionnez Tout -> Copier
- Appuyez sur l'icône Signet sur l'écran Safari du nouveau navigateur et appuyez sur "Modifier", puis appuyez sur le signet que vous avez enregistré à l'étape 1.
- Collez le code javascript que vous avez copié à l'étape 2 dans la barre d'URL et enregistrez les modifications en appuyant sur "Terminé"
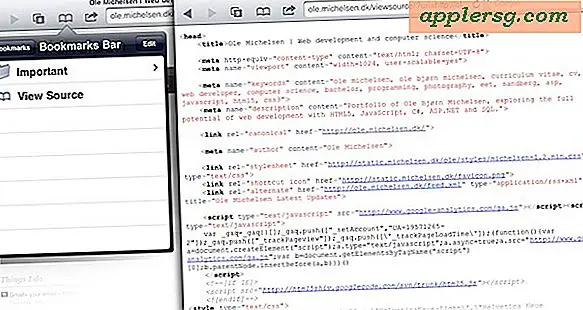
Maintenant, lorsque vous souhaitez afficher une source de pages Web, ouvrez le menu Signets et sélectionnez "Afficher la source", le code source apparaîtra dans la syntaxe en surbrillance avec des URL source cliquables.
Une chose à noter est que le javascript utilisé ici envoie la page au serveur de michelsen.dk pour le traitement, si vous n'êtes pas à l'aise avec cela il y a d'autres solutions là-bas mais ils ne souligneront pas la syntaxe et ne sont pas près aussi élégant dans l'ensemble.
Une astuce similaire utilise un signet modifié pour vous permettre d'exécuter Firebug avec Mobile Safari sur un iPhone ou un iPad, ce qui peut être un peu plus utile pour les développeurs.
Cette astuce géniale vient de Michelsen.dk. Trouvé via Twitter, vous pouvez nous suivre là aussi
Qui sait, peut-être un jour Safari dans iOS aura une capacité native de voir la source? Jusque-là, vous devrez compter sur ces applications ou outils de fête comme celui-ci.
Cela a bien fonctionné lors des tests, mais certains utilisateurs signalent des résultats différents sur différentes versions ultérieures de Safari et d'iOS. Faites-nous savoir dans les commentaires ci-dessous ce qui fonctionne pour vous et quelle version iOS vous utilisez.