Concepteurs de l'interface utilisateur, obtenez ce Kit d'éléments GUI iOS 8 Vector gratuit

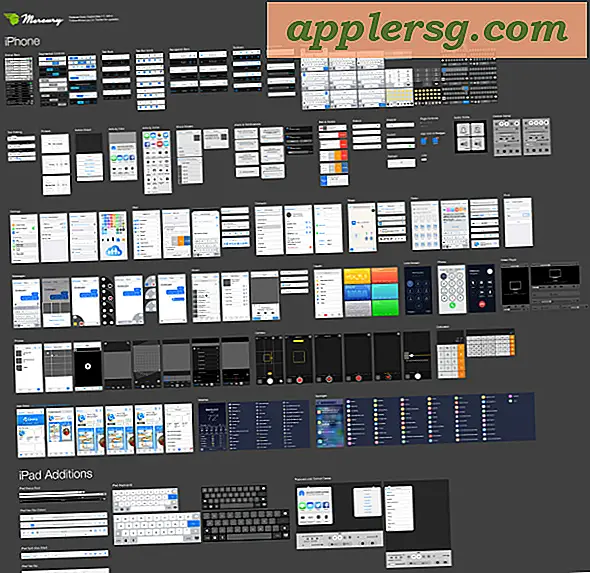
iOS 8 ressemble beaucoup à iOS 7, mais il y a suffisamment de changements d'interface pour le rendre différent, et il y a en réalité beaucoup plus d'ajustements subtils que la plupart des utilisateurs peuvent initialement reconnaître. Les développeurs et les concepteurs du marché remarquent cependant ce genre de chose, et cet excellent kit d'éléments GUI vectoriel des talentueux employés de Mercury devrait faciliter ces tâches. La quasi-totalité de l'interface iOS 8 a été recréée en tant qu'éléments vectoriels, ce qui facilite beaucoup la comparaison avec la variété des tailles d'écran iOS.
Bien que cela soit évidemment très utile aux concepteurs de l'interface utilisateur et de l'expérience, tous ceux qui souhaitent créer un story-board ou une maquette d'application ou d'expérience iOS 8 trouveront le kit vectoriel évolutif utile pour eux. C'est un téléchargement gratuit de zip, les personnes intéressées peuvent l'obtenir d'ici:
- Prenez le kit d'interface utilisateur vectoriel iOS 8 de Mercury
Le kit elements est un fichier illustrateur destiné à Adobe Illustrator CC et plus récent, mais il fonctionne assez bien avec le mode Pixelmators Vector Graphics, donc même si vous voulez juste faire un tour, vous pouvez le faire sans avoir besoin de la suite Adobe Creative.
L'attention aux détails sur ce kit d'interface utilisateur iOS est considérable. Voici quelques détails supplémentaires via Mercury:
Alignement de la grille de pixels : Nous nous sommes concentrés sur la perfection de ce fichier. Tout est sur un pixel, si possible, de sorte que tous les actifs sont nets et propres. Cela inclut l'utilisation de cases 1px tall / wide plutôt que des traits pour les lignes de séparation et l'activation de la vue raster lors de la redéfinition des icônes pour s'assurer que les éléments sont aussi précis que possible. En outre, nous avons volontairement désactivé l'option "Aligner les nouveaux objets sur la grille de pixels" dans la palette Transformation, car cela fait des ravages sur les rayons de coins et les icônes. Nous vous recommandons de faire de même.
Regroupement : nous avons regroupé des éléments similaires afin que vous puissiez facilement récupérer un élément et le faire glisser dans votre fichier ou effectuer des modifications isolées. Nous avons également regroupé des boîtes transparentes avec des icônes et d'autres objets qui ne peuvent pas être placés sur un pixel afin qu'ils ne soient pas mal alignés.
Swatches globaux : Si vous regardez dans la fenêtre des swatches, vous remarquerez un certain nombre de swatches globales (celles avec les petits triangles blancs dans les coins). Si vous modifiez l'une de ces nuances (la couleur de la touche, par exemple), toutes les compositions seront modifiées pour refléter ce changement. Nous espérons que vous trouverez cela pratique pour les éléments thématiques en fonction de la palette de couleurs unique de votre application.
Symboles : Bien que nous ayons essayé de garder les symboles au minimum, vous remarquerez que nous avons utilisé quelques symboles tranchés pour des choses comme des boutons de clavier.
Bien sûr, vous pouvez également récupérer des fichiers de maquette PSD pour les versions antérieures d'iOS, bien que celui d'iOS 7 soit probablement le dernier à être pertinent.
Rends-toi au Graphic Mac pour la bonne trouvaille.







![Solution au problème de chaleur de l'iPad 3 [Humour]](http://applersg.com/img/fun/432/solution-ipad-3-heat-problem.jpg)